Objects
Objects are the building blocks of an app.
The purpose of your app will dictate how many and what types of objects you will use. Familiarize yourself with the various types.
Some objects provide a visual experience that you can include in your layouts. Others have no visual experience and are used for other purposes such as output language for reporting.
Object Types
Below is a table of supported object types.
| Type | Visual | Data Type | Description |
|---|---|---|---|
| Page | Yes | Text | Visual container for a group of layout objects |
| Checkbox | Yes | Boolean | Visual toggle box with a label |
| Dropdown List | Yes | Text | Visual drop down box - single selection |
| Dropdown List And | Yes | Array (of Text) | Visual drop down box - multiple selections |
| Radio | Yes | Text | Visual group of options - single selection |
| Textbox | Yes | Text | Visual text field |
| Integer | Yes | Number | Visual text field - integer values only |
| Decimal | Yes | Number | Visual text field - decimal values only |
| Label | Yes | Text | Visual label |
| Picture | Yes | Text | Visual picture from an Internet URL |
| Sentence | No | Text | Non-visual language container |
App Builder also contains experimental object types not included here.
Make sure your apps only use supported object types before publishing them to the Marketplace.
Purpose
Objects have two primary purposes:
- Storing a single piece of information
- Defining a user experience to collect this information
How your app is built and used determines which of these purposes is utilized.
Scripts can interact with the underlying data type of an object, regardless of whether or not a visual experience is defined.
Adding Objects
With your app highlighted in App Builder, follow these steps to add a new object to your app:
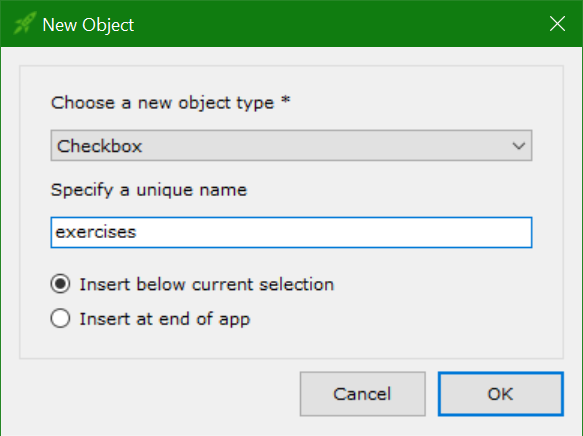
- Click the Add Object button.

- Choose what type of object you want to add and give it a unique name.

Note: If you have an existing object selected, you can specify if you want this new object to appear below it or at the end of the list. Object order is important when building layouts.
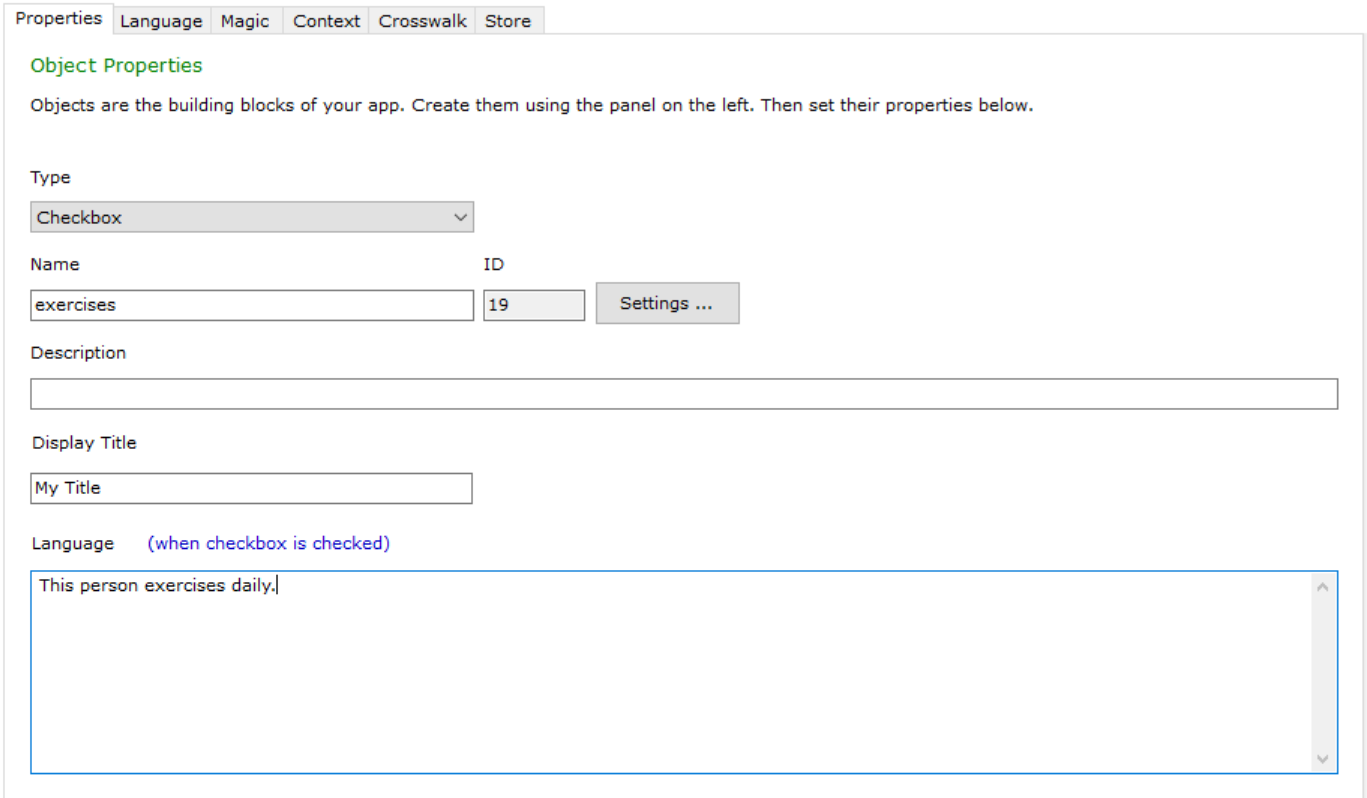
- Specify values for your new object's properties.

Note: Aside from the common name, ID, and description properties, each object type has a unique set of properties for you to specify.
Identifiers
Each object in your app must have two unique identifiers:
- Name
- ID
The Name property is specified by you and provides a convenient way to reference your objects. Make sure to use names that reflect what your objects represent.
If the object you were adding was intended to store someone's first name, a good name would be 'firstName' because it reflects your intent.
Spaces and special characters are not allowed in object names - keep them simple.
The ID property is a special numeric property that is automatically generated (using a numeric counter) when you add new objects to your app.
