Dropdown List And
The Dropdown List And object type defines an Array (of Text) data element for your app.
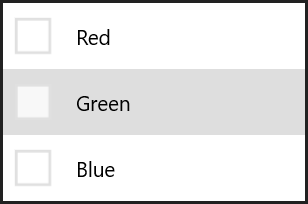
When included in a visual layout, a drop-down box appears allowing the user to select multiple items within a group of choices.
Visual Experience
Below is an example of this object's visual experience.



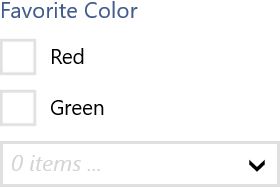
Below is an example with 2 items unpacked. Unpacking is useful when you want to prominently display the most common options. The remaining options appear in the drop-down box.

Properties
Properties are accessible directly on the object panel.
| Name | Required | Description |
|---|---|---|
| Display Title | No | Displayed object title |
| Conjunction | No | Conjunction word (e.g. and, or) used in language with multiple selections |
| Display Items | Yes | List of contained items |
Settings
Settings are additional properties accessible by clicking the Settings button.
| Name | Required | Description |
|---|---|---|
| Grid - Name | No | Name of grid (objects with same name appear together) |
| Grid - Padding Columns Size | No | Pixel value of space between columns |
| Grid - Padding Rows Size | No | Pixel value of space between rows |
| Grid - Column Size | No | Size of column in pixels (empty will auto-size) |
| Grid - Row Size | No | Size of row in pixels (empty will auto-size) |
| --- | --- | --- |
| Group - Name | No | Name of group within grid (objects with same name appear together) |
| --- | --- | --- |
| Sizing - Width | No | Pixel value of object width (empty for default) |
| Sizing - Height | No | Pixel value of object height (empty for default) |
| Sizing - Margin | No | Margin pixel values (L,T,R,B format) |
| --- | --- | --- |
| Title - Show | No | Whether or not to show object title |
| Title - Underline | No | Whether or not to underline object title |
| Title - Margin | No | Margin pixel values (L,T,R,B format) |
| Title - Foreground | No | Foreground color (#RRGGBB format) |
| --- | --- | --- |
| Alignment - Vertical | No | Vertical alignment position within container grid cell |
| Alignment - Horizontal | No | Horizontal alignment position within container grid cell |
| Alignment - Items | No | Alignment orientation for contained items |
| --- | --- | --- |
| Spanning - Column Span | No | # of columns to span in containing grid |
| Spanning - Row Span | No | # of rows to span in containing grid |
| --- | --- | --- |
| Coloring - Background | No | Color of background (#RRGGBB format) |
| Coloring - Foreground | No | Color of foreground (#RRGGBB format) |
| --- | --- | --- |
| Border - Thickness | No | Pixel value of border thickness |
| Border - Color | No | Color of border (#RRGGBB format) |
| --- | --- | --- |
| Migrate | No | Whether or not to migrate values between instances |
| --- | --- | --- |
| Bundle - Unpack # | No | # of items to unpack from group selection box |
Scripting
This object supports an underlying data type accessible to scripts.
Data Type
Array (of Text)
Remarks
None.
