Scripting
Scripting allows you to add logic to your apps, which makes them smarter.
All app scripts are written in the popular JavaScript language which powers the web. If you are new to programming, you can learn more about this language here. Don't worry - you don't need to be an expert programmer to sprinkle magic into your apps. The provided development tools (including App Builder, app simulator, and the app runtime) make this easy on you.
While you don't need to be an expert programmer, you will need a basic understanding of the system that will host and run your apps when they are used. Equipped with this knowledge, you will know how to deliver the experiences you want to your audience.
Architecture
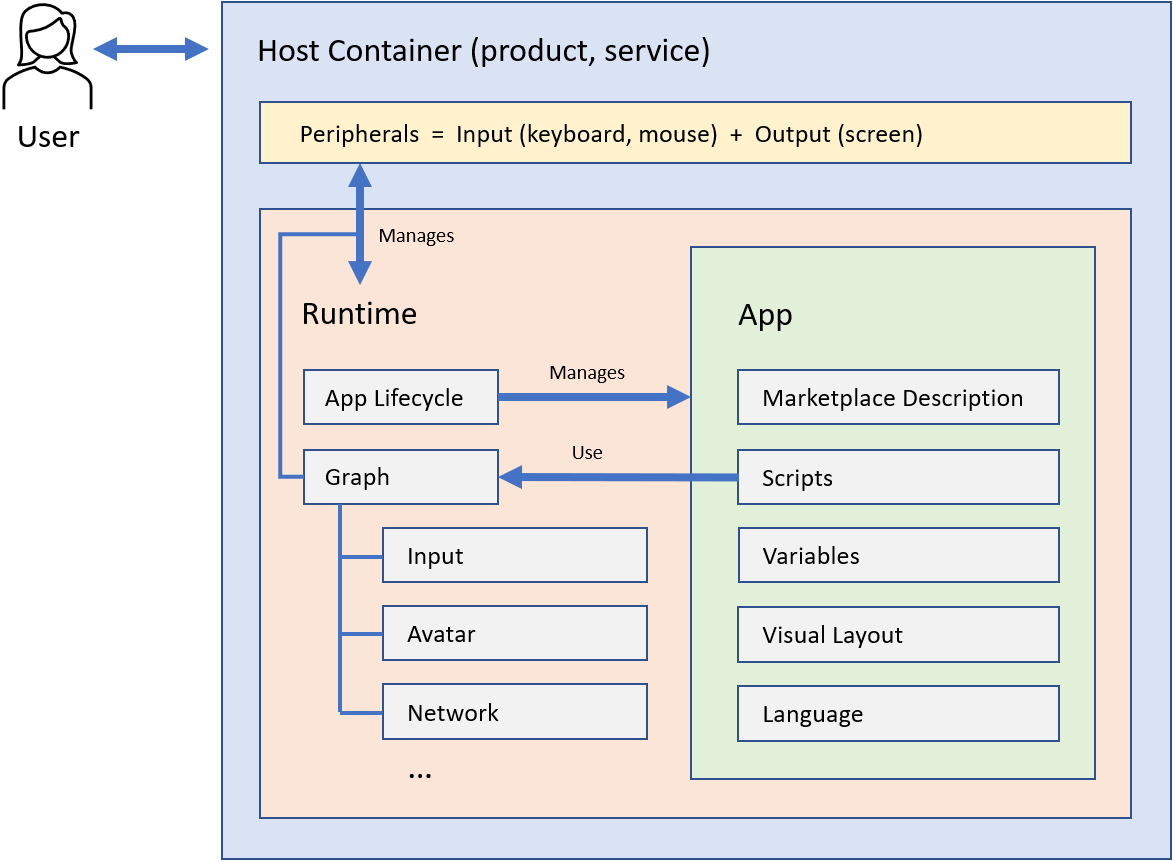
Below is a diagram of the system framework that hosts and runs your apps. Each component is described below.

Host Container
The host container represents any product or service that runs your apps. The job of this container is to know how to discover, load, and run apps appropriate for its audience.
The Dr. Know product is one example of a host container used by healthcare providers and patients every day as their Electronic Medical Record (EMR).
The App Simulator is another example of a host container that you will use to build and test your apps before you publish them to the community.
For the rest of this documentation, think of the App Simulator as your host container, but know that other containers do exist.
Host containers also have resources unique to them. For example, the Dr. Know product runs on both desktop and mobile devices. These devices likely have hardware peripherals attached to them (i.e. screen, keyboard, mouse) that your apps may want to interact with.
Note: These resources are made accessible to your apps via the app runtime. More on this in the next section.
Runtime
The app runtime is a special piece of hidden software that runs inside the host container and acts as a middle-man between the host container and your app. Its job is to make it easy for your app to interact with the host container and its resources. It accomplishes this task by providing a suite of scripting objects (aka graph) that can be accessed by the scripts you write for your app.
Because your app talks to the runtime (instead of directly to the host container), the difficult task of managing the wide ranging set of possible host profiles (hardware and software differences) falls on the runtime instead of on your app. Instead, your app gets a simple, unified programming experience (the object graph) that will run anywhere and everywhere.
Scripting Objects (a.k.a. Graph)
In the world of programming, an object is a term used to represent almost anything. Any person, place, or thing is an object - basically any noun. A graph is simply a fancy word for a collection of connected objects.
The runtime always knows the capabilities of the host container and exposes its resources, and other useful features, to your scripts through its object graph.
Scripting objects available to your scripts include:
| Name | Description |
|---|---|
| debug | Access debugging features useful during testing |
| runtime | Access to runtime information |
| tools | Access to a collection of general purpose tools |
| script | Access input parameters to your script (when applicable) |
| user | Access user interactions such as alerts and input validation |
| app | Access your app and its objects directly |
| avatar | Access connected avatar (person, place, or thing) |
| ai | Access intelligence features (i.e. insights, models, etc) |
| cache | Access a cache resource throughout the entire app lifecycle |
| network | Access external Internet resources |
To demonstrate how graph objects are used, below is an example script that gets the user's first name from an app variable (named "firstName") and then displays a personalized welcome message (i.e. 'Hello, Jane!'). This task is easily accomplished using the input and user graph objects in just two lines of code!
// get the user's first name
var name = app.get("firstName");
// display a personalized welcome message
user.alert("Hello, " + name + "!");
Note: Graph objects are always accessible within your scripts.
Each object in the graph and how you use them is described later in this documentation. For now, just know that you can easily enhance your apps using these simple objects in your scripts.
Lifecycle
The runtime has another important responsibility, which is to execute the scripts you write for your app at the correct times. But how does it know when you want your scripts to run?
Enter the app lifecycle.
Lifecycle is a programming term referring to the total time that something is being used. Here, we're referring to the total time your app is running.
Under the covers, the invisible runtime is what actually controls your app. It knows when your app starts and stops (because it starts and stops it). It also watches your app the entire time it's running so that it can provide ongoing services to your app, accessible via its object graph.
A service is a programming term used to describe a piece of software that does not have a user interface attached to it. Services typically run in the background and provide value to other pieces of software that use them - in this case, your app.
To accomplish this task, the runtime provides a set of events that your app scripts can subscribe to.
Events are a programming term that refers to moments when something happens that you might be interested in. For example, when a user clicks a button or presses a keyboard key, an event occurs. As programmers, when we subscribe to an event, this means we want the system to run our code when that specific event occurs.
Learn more about events and other programming fundamentals here.
