Layout Debugging
Layout Debugging refers to the process of using the App Simulator to view and test your app's visual layouts.
Recall, a layout is the visual arrangement of your app's input objects.
Running the Layout Debugger
With your app open in the App Simulator, click on the Layout Debugger button on the right-hand side of the navigation toolbar.
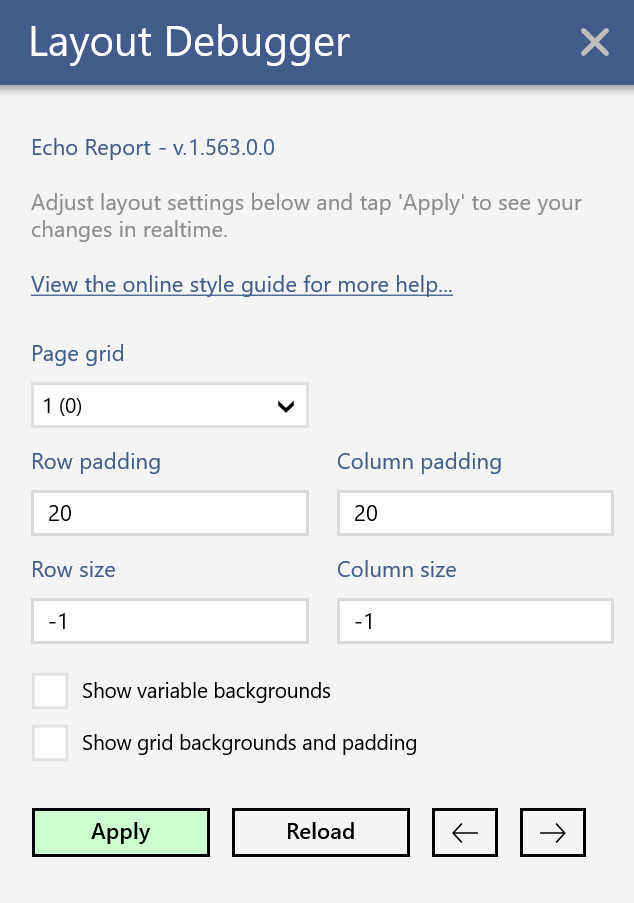
![]()
The tool will appear as a flyout on the right side of your screen.

Overview
Play around and get familiar with the features this tool offers.
Toggling object and grid backgrounds and padding is a useful way to understand how the layout engine works.
Selecting a grid and adjusting its padding and sizing values is a great way to understand how padding and margins work.
Remember to click Apply to see your changes immediately.
Real Time Updates
When you want to make a change to your app in App Builder, you can do so without having to close or re-open the App Simulator.
- Make your changes in App Builder and click Save.
- Click Reload inside the Layout Debugger.
Your changes are immediately reflected! Do this as much as needed.
Additional Resources
Here are a few related resources that can be found in this documentation.
Learn more about building layouts with the style guide
Learn how to support multiple pages with the same layout using worksheets
