Frames
Storyboards are composed of one or more frames.
Each frame, or part of a story, is initialized with an input prompt during development. Prompts are natural language expressions that can contain static content that is displayed to the user or serve as instructions that tell the frame what to do, resulting in dynamic content being displayed to the user.
Frames are computed in the order in which they appear in your storyboard. This is important to keep in mind because sometimes one frame may depend on another.
Different frames support different storytelling capabilities. Learn about the capabilities of each frame type and how to use them below.
Frame Types
Below is a list of currently supported storyboard frames:
| Name | Shortcut | Description |
|---|---|---|
| Write | // | Formats and styles your storyboards using Markdown, a lightweight and popular syntax language. |
| Ask | ?? | Offers question and answer interaction with an AI, based on OpenAI's ChatGPT model. Use for knowledge search, classification, and more. |
| Chat | << | Offers conversational interaction with an AI, based on OpenAI's ChatGPT model. Use for topical discussion and role playing. |
| Compute | >> | Uses the Wolfram Alpha computational knowledge egine to generate plots, diagrams, infographics, computations, and more. |
| Plot | ++ | Adds sophisticated charts to your storyboards using the popular, open-source Chart.js JavaScript library. |
| Picture | !! | Displays and creates images. Supports local file imports, Web URLs, DALL-E prompts, and Dr. Know Atlas prompts. |
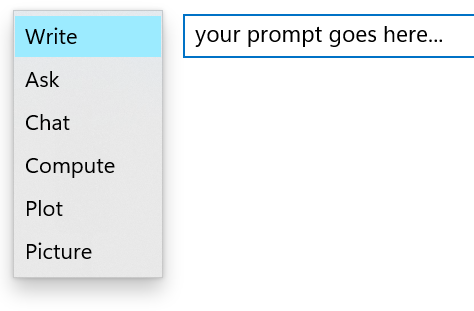
For new prompts, you can choose which type of frame to create by either using the drop-down selection or by starting the prompt with a frame's shortcut.

Learn more about each frame type below.
Audience Customization with the Clinical Language
Frame prompts also support the Dr. Know Clinical Language, offering a full clinical awareness of a connected patient avatar.
Embedding clinical language expressions inside your prompts allows for the creation of highly customizable and compelling story outputs.
Write
The write frame type formats and styles your storyboards using Markdown, a lightweight and popular syntax language.
This frame type is primarily used to display static content. Visit the Markdown website as a syntax reference for the various types of content you can display, including:
| Content | Description |
|---|---|
| Text | Display plain text with styling options including: bold, italic, highlight, and underline. |
| Headings | Display section headings in various sizes and colors. |
| Links | Display website links that link to external content. |
| Lists | Display lists of items in bullet or numbered formats. |
| Tables | Display tables of information. |
| Images | Display static images using URLs. |
| Emojis | Display popular emoji icons. |
| Code | Display source code examples with language syntax highlighting. |
| More | And more... |
Ask
The ask frame type offers question and answer interaction with an AI, based on OpenAI's ChatGPT model. Use for knowledge search, classification, and more.
Enter your question as your input prompt and get an answer from ChatGPT:
Prompt: how old is the universe?
Output: The age of the universe is estimated to be 13.8 billion years old.
Chat
The chat frame type offers conversational interaction with an AI, based on OpenAI's ChatGPT model. Use for topical discussion and role playing.
You will need to use at least 2 prompts to properly utilize chat.
Role Prompt
The first prompt defines the role that the AI agent will play for the rest of the conversation. Since storyboard frames are computed sequentially, it is critical that this frame appear before all other chat frames in your storyboard. It is also recommended that you click the 'Hide' option on this frame if you want to hide this special prompt from the user in production.
Example first chat frame:
Prompt: you are a cardiologist with 25 years of clinical and research experience. do you understand?
Output: yes I understand.
Additional Prompt(s)
After the first prompt has been created, you can include additional chat frames. Each chat frame is part of the total conversation and has an awareness of all chat frames that have been computed previously.
Example secondary chat frame:
Prompt: how would you treat palpitations?
Output: If the palpitations are caused by an underlying heart condition ...
Compute
The compute frame uses the Wolfram Alpha computational knowledge engine to generate plots, diagrams, infographics, computations, and more.
Explore the Wolfram Alpha website to discover the various types of prompts that can be computed by this powerful knowledge engine.
The below example utilizes the clinical language to dynamically insert the connected patient's age and gender:
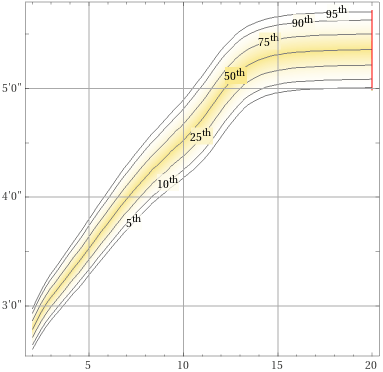
Prompt: growth chart age year old gender
Output: (see below)

Wolfram Alpha often returns more than one visualization in the results. When this occurs, you will be able to manage those you want to include in your final storyboard.
Plot
The plot frame type supports a suite of popular charting types:
| Type | Decorators | Samples | Labels | Description |
|---|---|---|---|---|
| line | [with legend] [with fill] | [32.64, ...] | None | Displays a line chart. |
| time-series | [with legend] [with fill] | [{ "x": "2023-05-16", "y": 32.64 }, ...] | None | Displays a line chart with time on the x-axis. Expects time data to be included in datasets. |
| bar | [with legend] [as horizontal] [as vertical] | [32.64, ...] | None | Displays a bar chart. |
| radar | [with legend] | [32.64, ...] | ["A", ...] | Displays a radar chart. The # of values must match the # of labels. |
| scatter | [with legend] | [{ "x": 10.11, "y": 20.22 }, ...] | None | Displays a scatter plot chart. |
| bubble | [with legend] | [{ "x": 10.11, "y": 20.22, "r": 10.00 }, ...] | None | Displays a bubble chart. |
| doughnut | [with legend] | [32.64, ...] | ["A", ...] | Displays a doughnut chart. |
| polar | [with legend] | [32.64, ...] | ["A", ...] | Displays a polar chart. |
| pie | [with legend] | [32.64, ...] | ["A", ...] | Displays a pie chart. |
Below is a description of supported plot decorators:
| Decorator | Description |
|---|---|
| [with legend] | Displays a plot legend. |
| [with fill] | Applies a fill style to the chart (i.e. shaded area under a line). |
| [as horizontal] | Displays a horizontal orientation. |
| [as vertical] | Displays a vertical orientation. |
The first line of your prompt defines the type of plot you want along with any decorators. Subsequent prompt lines define the dataset query(s) to include on the plot. Currently, a maximum of 5 datasets is allowed per plot.
Prompt: line with fill
bmi vitals
Output: A filled line chart of all recorded BMI vital sign values
By default, dataset names are just labeled 'Dataset 1,' 'Dataset 2...' If you want to label your datasets for display in a legend, specify a name as follows:
Prompt: line with fill with legend
BMI = bmi vitals
Output: A filled line chart of all recorded BMI vital sign values, with a legend label 'BMI'
If you want spaces in your dataset name, make sure to include underscores. For example, 'BMI Values' would need to be specified as 'BMI_Values.'
If a plot type requires labels, you must specify them on a separate row in your input prompt, as follows:
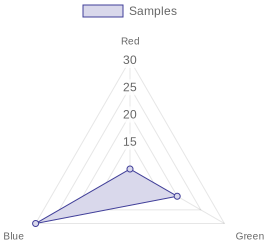
Prompt: radar with legend
labels = ["Red", "Green", "Blue"]
Samples = [10, 20, 30]
Output: A radar chart with the specified samples and a legend

Picture
The picture frame type displays and creates images. Supports local file imports, Web URLs, DALL-E prompts, and Dr. Know Atlas prompts.
Web URL Prompts
To display a picture on the open Internet, simply paste its URL into your prompt.
DALL-E Prompts
OpenAI's DALL-E is a powerful model used for generating pictures. As with most artificial intelligence models, the quality of the results is greatly influenced by the quality of your input prompt.
Learn how to create a great DALL-E prompt with the online DALL-E Prompt Book.
To generate a new picture dynamically using OpenAI's DALL-E, type a detailed description of the image as your prompt.
Prompt: grapes eating a car
Output: (see below)

Atlas Prompts
The Dr. Know Atlas is a growing library of curated and searchable medical images.
Include Atlas images in your storyboard by specifying 'using atlas' at the beginning of your picture prompt, followed by search keywords. A random set of images matching the specified keywords is returned. By default, 5 images are returned. You can change this amount using the take decorator.
Below is a description of supported Atlas decorators:
| Decorator | Description |
|---|---|
| [take #] | The # of images to return. Defaults to 5. Max 25. |
| [with comments] | Returns images with curated labels. |
Examples:
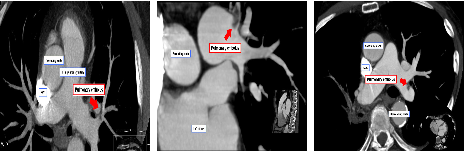
Prompt: using atlas pulmonary embolism
Output: (see below)

Prompt: using atlas pulmonary embolism take 3 with comments
Output: (see below)

Use the frame's authoring tools to add or remove additional images.
